【iOS】UITextView 自动滚动
今天在收到朋友的求助,帮他写个下载图片集的 Demo,要求算出总时间,传给服务器。(什么鬼需求!)
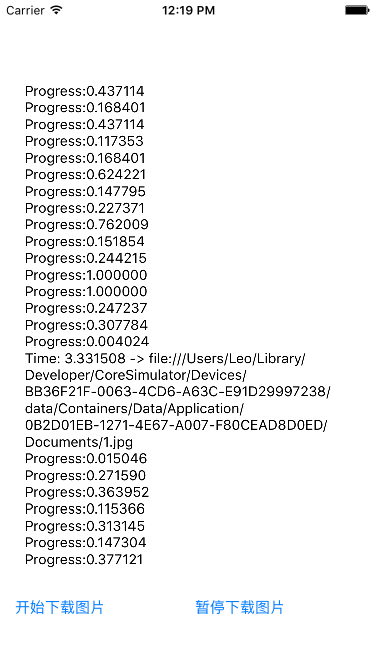
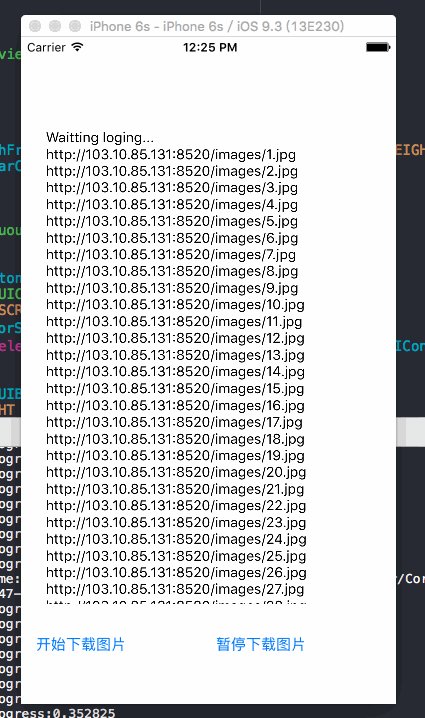
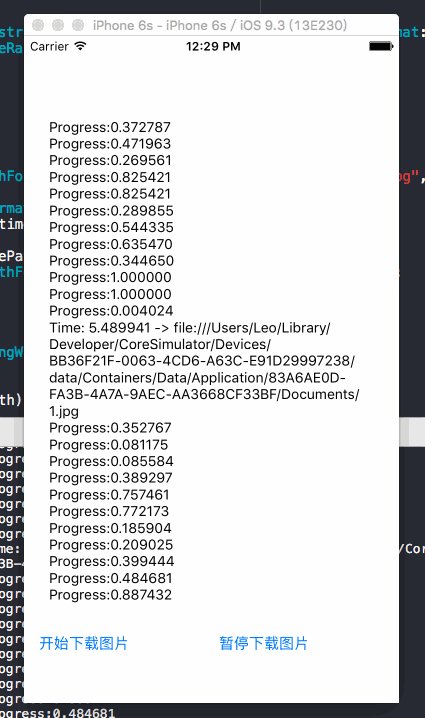
这不是重点,重点是当时心一热,给写了个 UI 效果,显示下当前进度,像这样:

自动滚动
这个效果本来是参考 Xcode 的 Debug Area 做的,然后发现个挺逗的地方,这玩意不自动滚啊,一直在顶部。。。

这就不对了嘛,怎么能这样呢!你得滚起来呀!
然后我就加了这么一句代码:
1 | [self.textView scrollRangeToVisible:NSMakeRange(self.textView.text.length, 1)]; |
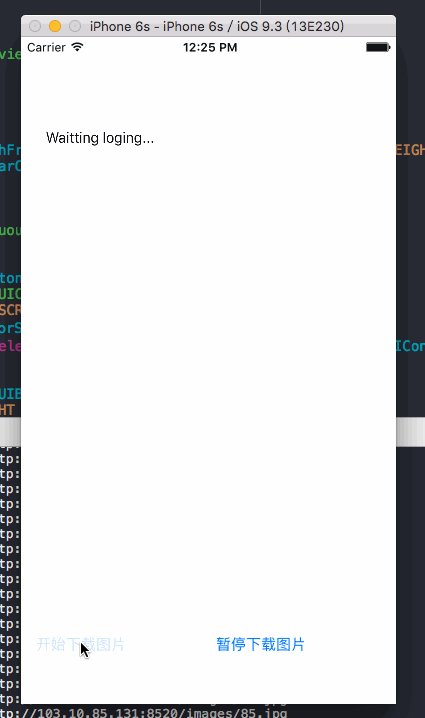
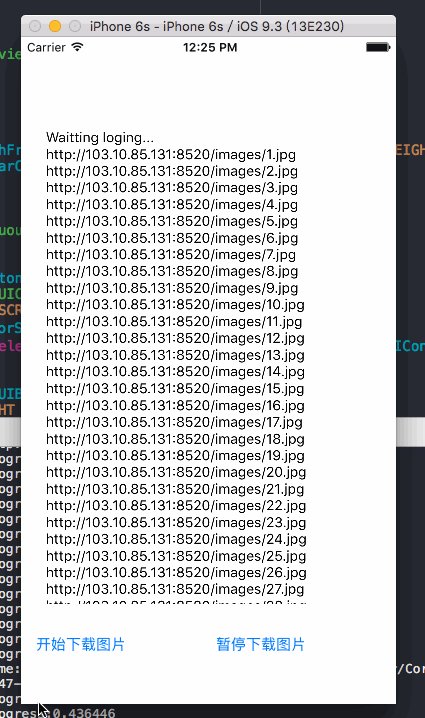
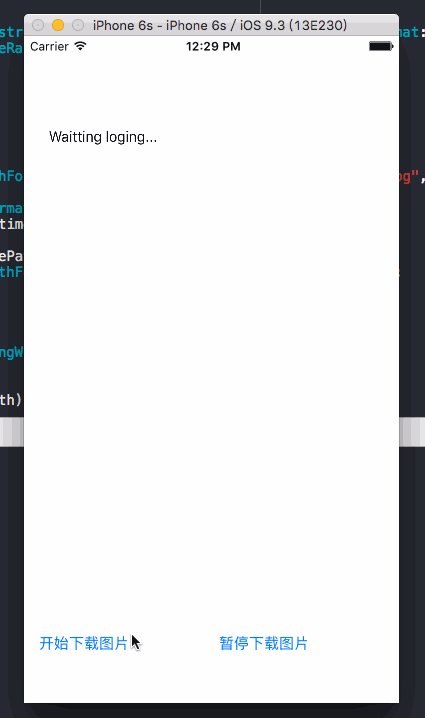
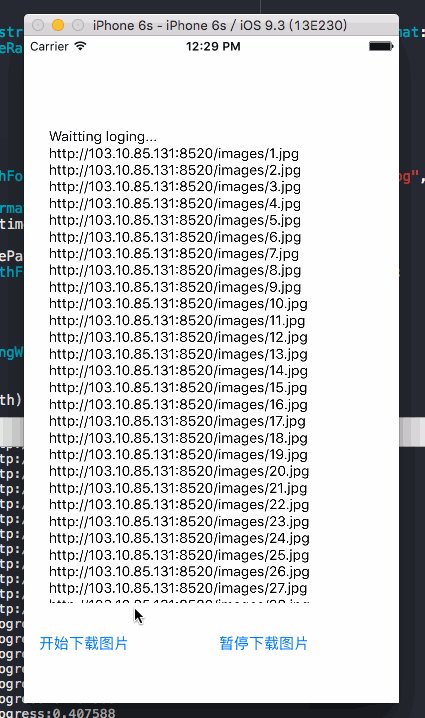
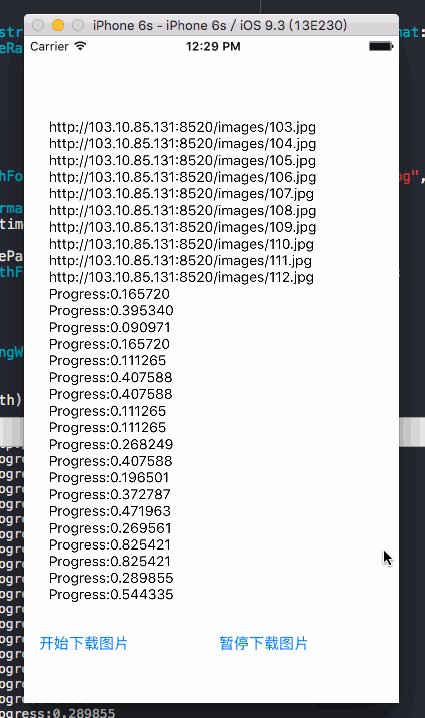
效果是这样子的:

搞定~
拓展: 聊天室
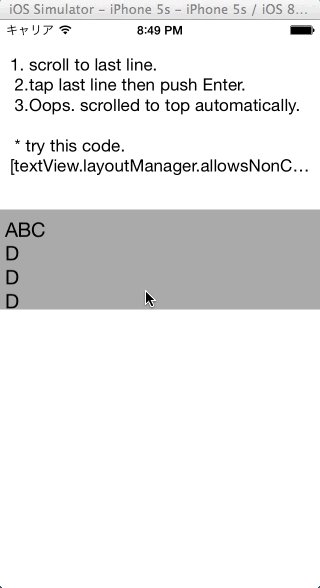
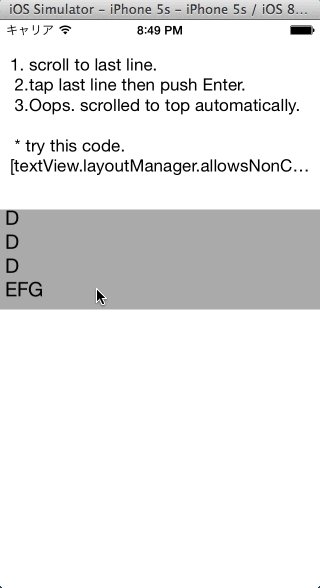
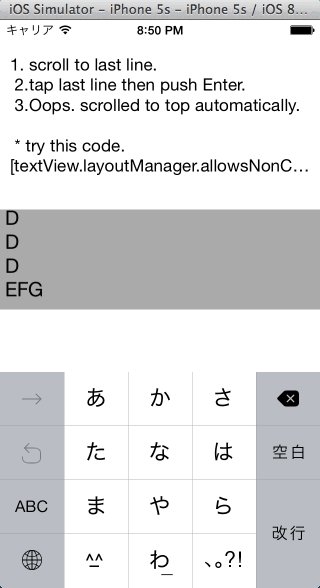
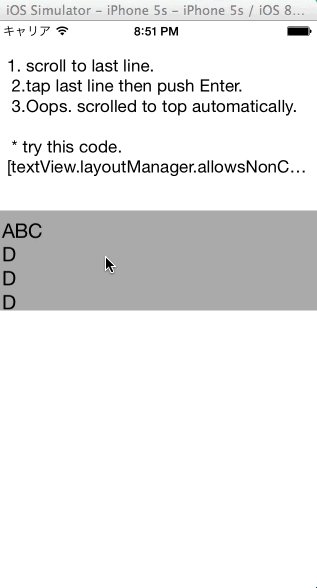
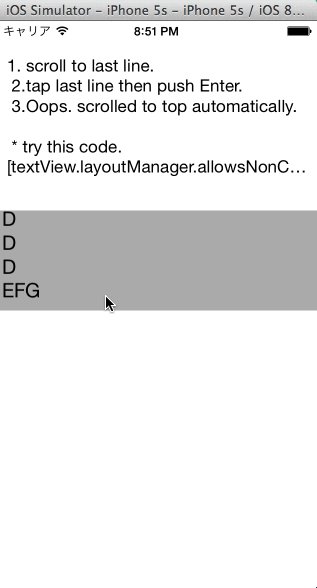
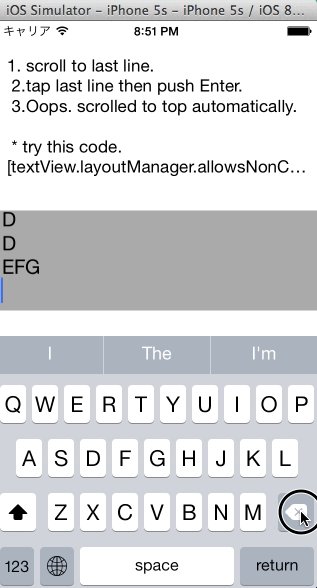
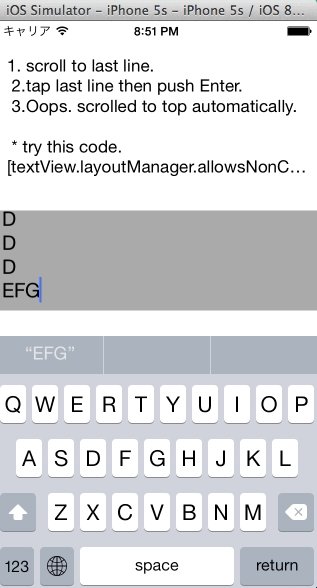
之前看到过岛国一篇 博文,讲到聊天室用 UITextView 实现会出现一个小问题,简单来讲就是使用 scrollRangeToVisible: 方法会导致字符串 Append 后自动滑动到底部,然后系统又自动滑动到顶部,再编辑又自动滑动到底部。。。如下图,这个动画有点醉啊。。。

当然岛国 博主 很快贴出了解决方案:
1 | self.textView.layoutManager.allowsNonContiguousLayout = NO; |
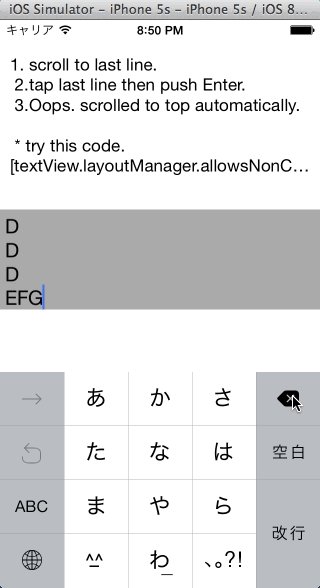
效果就是这样滴:

哟西,功劳大大滴!
参考:
[iOS] iOS8,iOS7にてUITextViewで最後の行をTapするとTopにScrollする現象(ぶっ飛び怪奇現象)の回避方法
联系与捐赠
- Mail:
echo bGVvZGF4aWFAZ21haWwuY29tCg== | base64 -D - GitHub: iTofu