【iOS】开发技巧——自动滚动的 SearchBar
在 iOS 开发中,有一个非常常用的控件——SearchBar,在很多 App 中,如 QQ、微信、网易云音乐等,使用频率都是相当的高。这个 SearchBar 你可以选择系统的 UISearchBar,也可以让美工给你切一个出来,当然你足够牛逼自己切也行,请收下我的膝盖。今天的主题显然不是探讨怎么切 SearchBar,毕竟我打的 Tag 是 iOS 不是 PS。
好,进入正题,我在使用各种“大型 App” ① 的过程中,发现它们都做了一个有趣的效果——SearchBar 的自动滚动。
好无聊啊好无聊啊好无聊啊MD写完这篇我先睡会读者请无视这句话。。
先谈谈总体设计
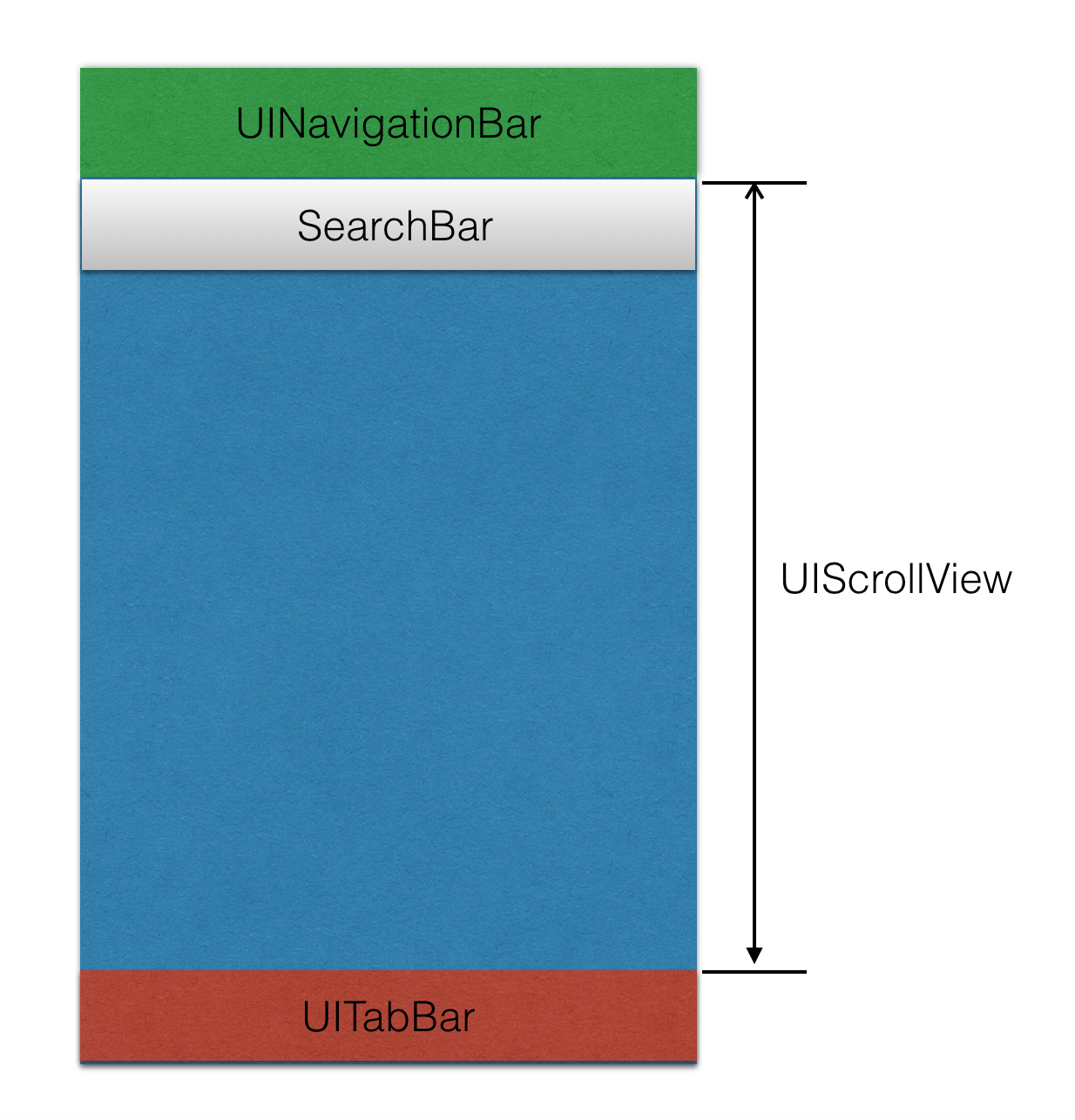
我们知道,就目前较为大众接受的设计而言,SearchBar 应该处于导航栏的下方,如下图:

那么上文所述的这个效果是怎么样的呢?继续上图:
这是系统的设置界面的两张截图,QQ、微信截图我就不放了,你可以自己打开瞅一瞅,并非是为了保护什么隐私,这个时代还谈什么个人隐私。
你可以打开设置,尝试轻轻拖动界面,放开手,你会发现顶部的 SearchBar 时而主动显示,时而又主动隐藏,别的不说,用户体验莫名大增。那么问题来了。
效果看过了,现在该来尝试实现了,这才是本文的重点。刚开始看到这个效果我想做做但我的大脑是拒绝的,但是一想这好感大增的用户体验,我的大脑还是屈服了。一开始我也以为这个实现起来很难很难的,然后我就忧伤地敲了敲代码,然后发现,卧槽这么简单?!
代码实现
关键代码如下,利用 UIScrollView 的代理方法即可。
1 |
|
至于为什么取 22 和 44 就不用讲了吧,SearchBar 高度约定俗成清一色 44,当然如果你的美工给你指定了另外的高度,你自己换算下就可以了,除二会除吧。
真应了那句话,大道至简。
特色注解
①“大型 App”:即活跃用户较多的 App,比如 德玛西亚 0.0
联系与捐赠
- Mail:
echo bGVvZGF4aWFAZ21haWwuY29tCg== | base64 -D - GitHub: iTofu