【HTML JS】通过 apple-itunes-app 在网页顶端显示你的 iOS App

二〇一六了,新年好。用一个小知识点开启新的一年吧~
方法
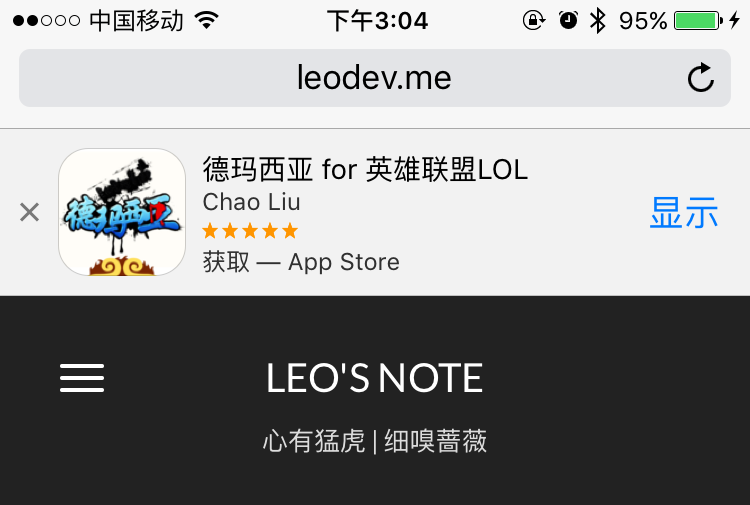
如上如所示的效果是怎么实现的呢?其实也很简单,在你的网页的 <head></head> 中加入以下代码就可以了,官方实现哦~
1 | <meta name="apple-itunes-app" content="app-id=1067564880" /> |
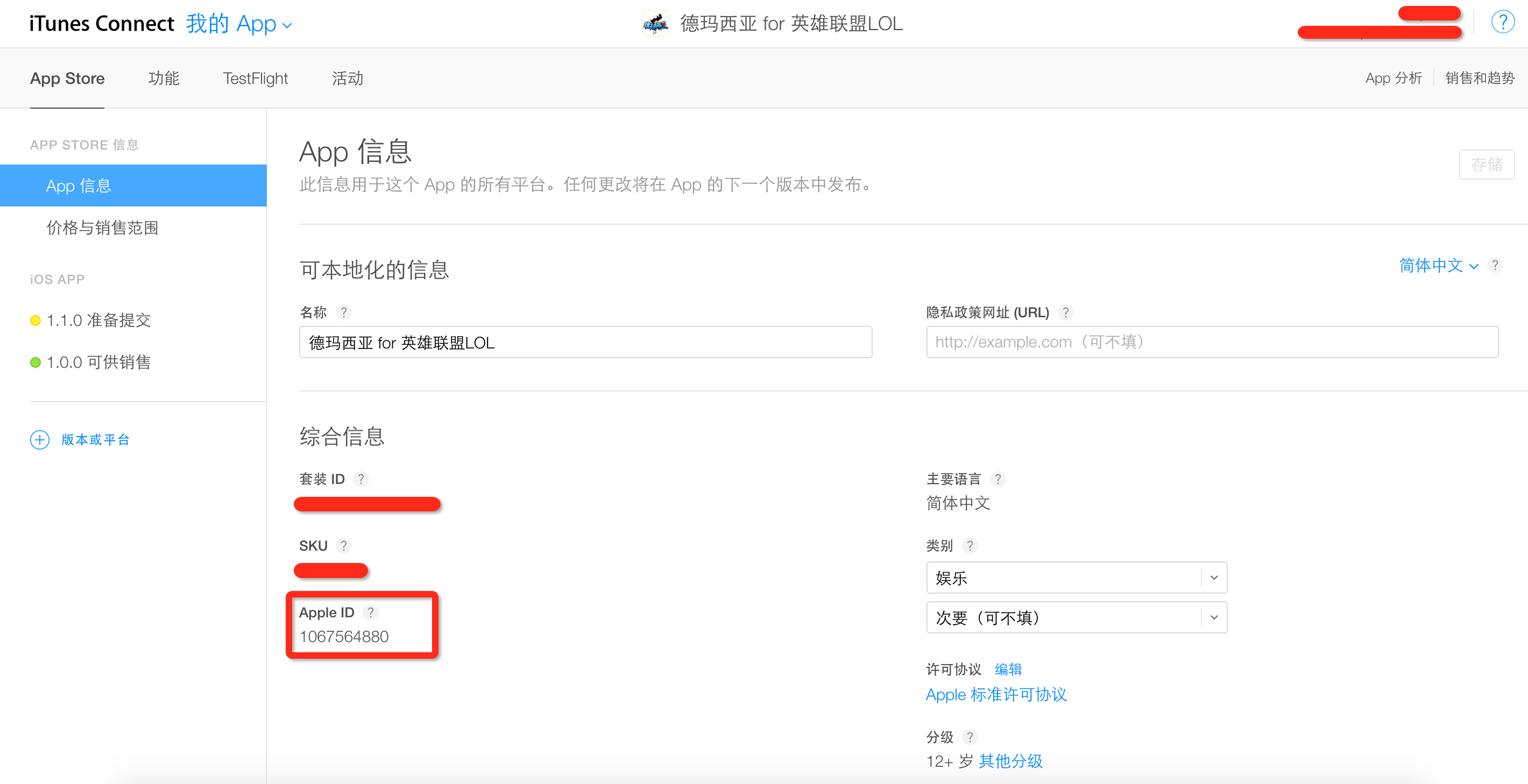
app-id 请更换成你的 App 在 iTunes (点击前往) 中的 Apple ID,如下图所示位置:

Done~
这个 <meta> 标签是干嘛的呢?其实它是告诉 iPhone 的 Safari 浏览器,这个网站对应的 App 是什么,然后在页面上面显示一个 App Store 的 banner。
如果你没有安装这个 App 就会显示“显示”按钮,如果安装了则会显示“打开”按钮~
参考效果
请用 iPhone 上的 Safari 浏览器打开
联系与捐赠
- Mail:
echo bGVvZGF4aWFAZ21haWwuY29tCg== | base64 -D - GitHub: iTofu